如何利用githubpages来搭建自己的blog
我的blog组成
- github pages 来托管静态的HTML页面
- hexo 用于markdown文档生成html页面,同时hexo整合git工具,可以一条命令就将生成的html页面推送到github上面去
- 七牛 用于托管图片等静态资源 我的七牛推广链接
github pages
github pages是github提供的用于托管静态页面的服务.github pages目前来说主要有两种用途
- 用于个人或者团体组织的博客
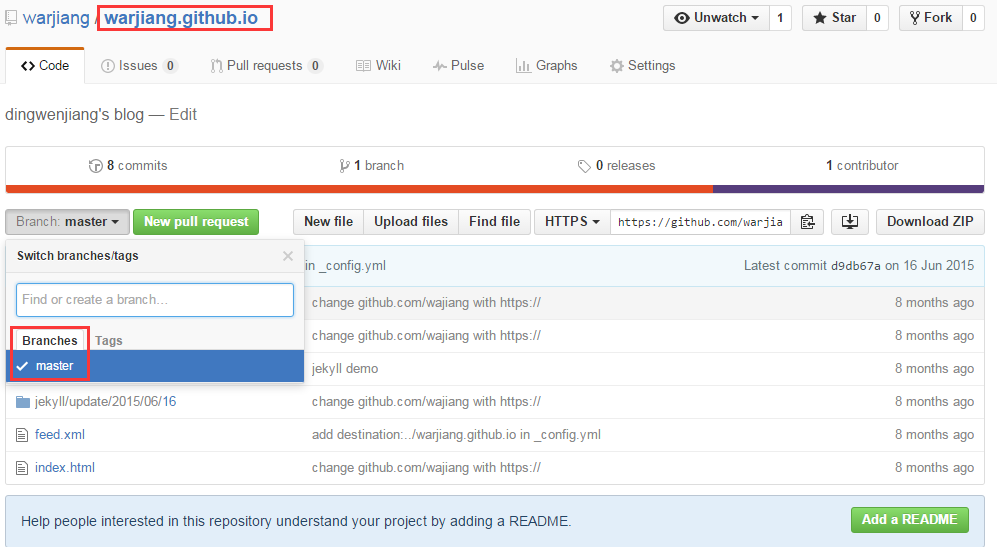
对于用于个人或者团体组织的博客可以有如下形式- 对于一个叫username的github用户,其可以创建一个叫做username.github.io,在这个repository里面只有一个master分支,并不需要gh-pages分支,如图所示

这个属于一个特殊的repository,github对于这个特殊的repository会做特殊处理。当用户访问http://username.github.io 就会映射到我们的这个username.github.io的repository中。比如访问http://warjiang.github.io 就会自动映射到warjiang这个用户的warjiang.github.io的repository下的静态文件。
- 对于一个叫username的github用户,其可以创建一个叫做username.github.io,在这个repository里面只有一个master分支,并不需要gh-pages分支,如图所示
- 用于介绍产品
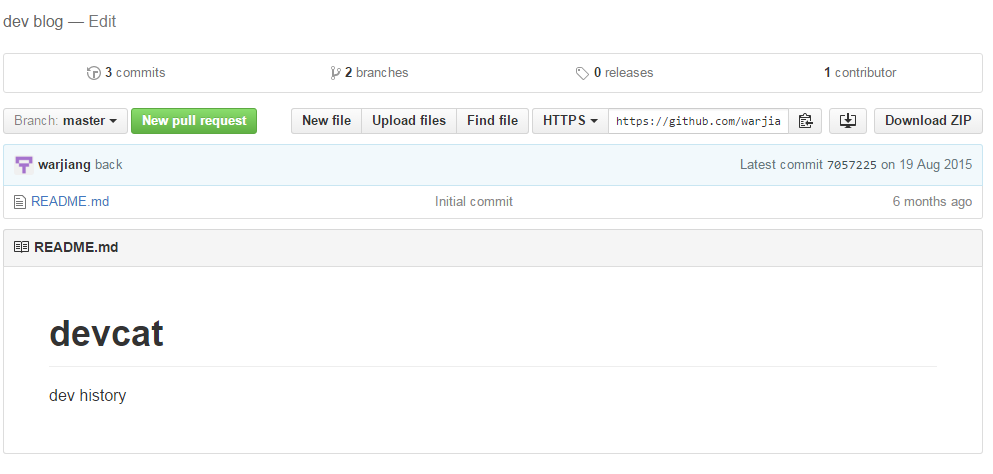
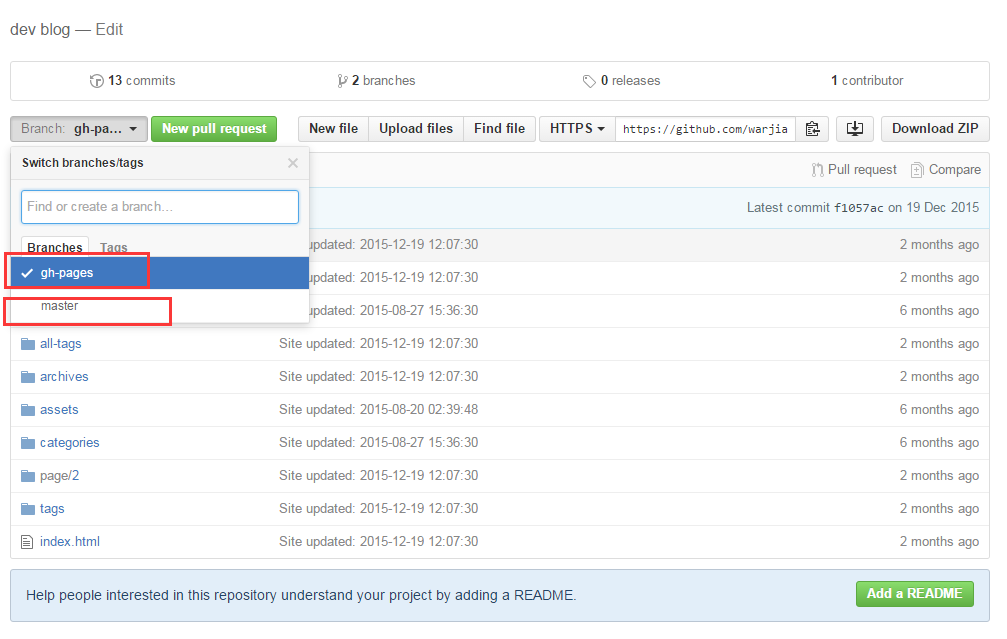
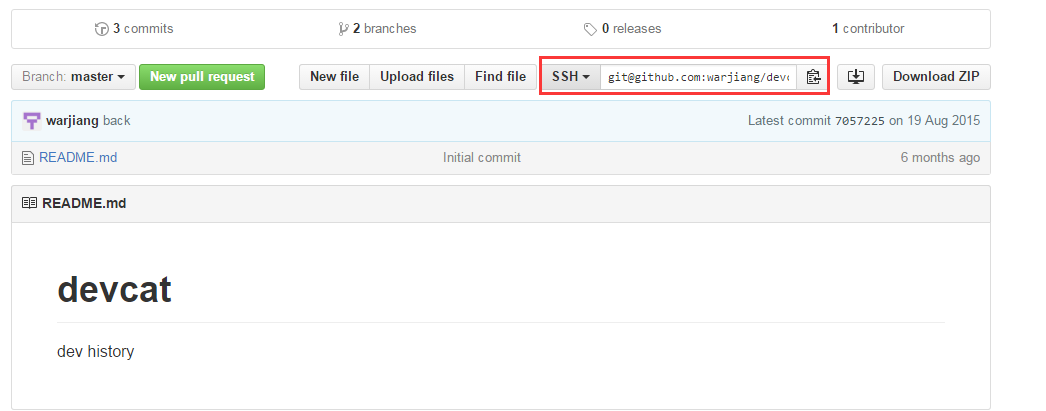
对于这类博客的应用场景为,我们在github上建立一个repository,然后coding做出一个东西,这个时候也需要github pages来做产品介绍,这个时候github对于这样的repository提供了一个特殊的分支gh-pages,对于一个叫做username的用户,其在github上建立了一个叫做product的repository,同时对于product的repository除了master分支,还建立了一个叫做gh-pages的分支,把静态HTML放在这个分支下.当用户访问http://username.github.io/product 的时候,就会自动映射到gh-pages分支下的文件.


如上图所示,devcat这个repository下面的master分支是没有文件的,全部的静态文件都在gh-pages下面。当访问http://warjiang.github.io/devcat 就会自动映射到warjiang这个用户下的名叫devcat的repository的gh-pages分支的静态文件。
hexo
Hexo 是由台湾大学生开发的一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 超快速度 Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
- 支持 Markdown Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
- 一键部署 只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
- 丰富的插件 Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
hexo安装
安装hexo需要确保机器上已经安装了
hexo基于Node.js,安装hexo首先要安装nodejs,安装方法不再赘述,windows用户下载exe安装包安装就可以。不过建议安装新版本,新版本基本上都内置了npm(node pakage manager,node包管理工具),安装完测试node -v以及npm -v都可以用就说明nodejs安装完成了。安装完毕nodejs建议按照如下方式切换nodejs源到国内的源1
2
3npm install -g nrm
nrm test
nrm use taobao(这个看具体测试情况如何,选择时延最小的源)
安装hexo仅需要一条命令1
npm install -g hexo-cli
hexo配置
需要配_config.yml文件。
这里配置按照配置段来看主要需要配置如下段
- Site 可选 配置站点的title、subtitle、description
- URL 可选 配置url(http://username.github.io)
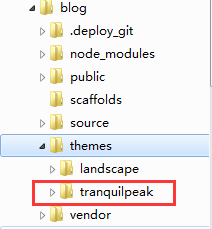
- Extensions 可选,这里推荐配置,主要就是把默认的主题换掉,点击下载我的主题,下载完成后把压缩文件解压缩到themes目录。目录结构如图所示

并在_config.yml中的Extensions段下的theme字段修改为主题名tranquilpeak - Deployment
deployment这部分主要以github为主1
2
3
4
5
6
7#安装hexo-deployer-git
npm install hexo-deployer-git --save
#配置github部署地址
type: git
repo: git@github.com:warjiang/devcat.git
branch: gh-pages
repo的地址就是你建立的git仓库的SSH地址(HTTPS地址没有测试过)
branch的话,根据实际情况,如果是建立的username.github.io就填master,否则就填gh-pages
下面是我的配置文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: devCat
subtitle:
description: 全端开发
author: warjiang
language: zh-cn
timezone: Asia/Shanghai
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://warjiang.github.io/devcat
root: /devcat
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: true
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: true
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: tranquilpeak
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:warjiang/devcat.git
branch: gh-pages
hexo使用
用命令展示一下我的Hexo工作流程1
2
3
4
5
6
7
8
9
10
11
12
13cd /path/to/blog/root directory
# terminal1
hexo s启动hexo服务器
# terminal2
hexo new postname
# 最好不要有空,否则会理解成只能解析出最后一个postname,比如写hexo new a b这个时候hexo只能解析出b,而解析不出a
# 打开sublime编辑path/to/blog下的source/_posts目录下的a.md
编辑后保存,在浏览器里面访问localhost:4000可以看到你的blog
# 编辑完成后准备发布到github
# terminal2
hexo clean(清空目录)
hexo g(重新生成)
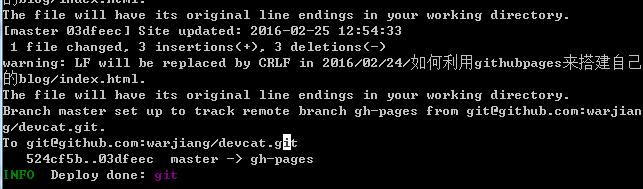
hexo d(部署到github)
如果如下图所示就说明部署成功