 你真的懂JSON stringify与parse么
你真的懂JSON stringify与parse么
# outline
- Using native JSON
- MDN’s JSON
- 用JSON.stringify来dump对象
# Using native JSON
这里介绍是 兼容ECMAScript 5 标准的原生JSON对象. 原生的JSON对象包含两个关键方法
JSON.parse()解析JSON字符串,并且重构为JavaScript对象.具体使用如下:
var jsonString = '{"bar":"property","baz":3}';
var jsObject = JSON.parse(jsonString);
console.log(jsObject) //Object {bar: "property", baz: 3}
2
3
JSON.parse()不允许最后一个键值对后面存在逗号
具体来说就是下面这样:
var jsObject = JSON.parse("[1, 2, 3, 4, ]");
//Uncaught SyntaxError: Unexpected token ] in JSON at position 13
var jsObject = JSON.parse("{ \"foo\" : 1, }");
//Uncaught SyntaxError: Unexpected token } in JSON at position 13
2
3
4
JSON.stringify()将javascript对象转换为等价的JSON字符串.
var foo = {bar:"new property",baz:3};
var jsonString = JSON.stringify(foo);
console.log(jsonString);//{"bar":"new property","baz":3}
2
3
注意:由于JSON规范的限制,如果一个对象存在属性值为函数的属性,则在使用JSON.stringify()方法对该对象进行序列化时.这个属性将不会被遍历到.
具体来说就是下面这样:
var foo = {bar:"new property",baz:3,getName:function(){return 'foo'}};
var jsonString = JSON.stringify(foo);
console.log(jsonString);
//{"bar":"new property","baz":3}
//这里是不会显示{"bar":"new property","baz":3,"getName":function...}的
//TODO留个问题,如果我们想强制JSON.stringify显示"getName":"function (){return 'foo'}"该怎么办
2
3
4
5
6
同时注意一下下面这两段代码:
//test的值是undefined的情况
//则做JSON.stringify的时候不显示test这个字段
var foo = {bar:"new property",baz:3,getName:function(){return 'foo'},test:undefined};
var jsonString = JSON.stringify(foo);
console.log(jsonString);//{"bar":"new property","baz":3}
//{"bar":"new property","baz":3}
//但是如果test的值是null则会显示
var foo = {bar:"new property",baz:3,getName:function(){return 'foo'},test:null};
var jsonString = JSON.stringify(foo);
console.log(jsonString);//{"bar":"new property","baz":3}
//{"bar":"new property","baz":3,"test":null}
2
3
4
5
6
7
8
9
10
11
12
上面这段代码主要说下默认情况下,如果属性值是undefined的时候,即表示属性值还没有被赋值,JSON.stringify是不会显示这个属性值,但是null表示变量是被赋值的,表示一个空值,执行JSON.stringify的时候会显示.
# MDN’s JSON
MDN上这样定义 JSON.parse(jsonString),JSON.stringify(value [, replacer [, space]]) ,这里JSON.parse(jsonString)没什么好说的,使用的时候注意]和}之前不要加莫名其妙的,就好.这里重点看看JSON.stringify
value 将要转为JSON字符串的javascript对象. replacer 该参数可以是多种类型,如果是一个函数,则它可以改变一个javascript对象在字符串化过程中的行为, 如果是一个包含 String 和 Number 对象的数组,则它将作为一个白名单.只有那些键存在域该白名单中的键值对才会被包含进最终生成的JSON字符串中.如果该参数值为null或者被省略,则所有的键值对都会被包含进最终生成的JSON字符串中. space 该参数可以是一个 String 或 Number 对象,作用是为了在输出的JSON字符串中插入空白符来增强可读性. 如果是Number对象, 则表示用多少个空格来作为空白符; 最大可为10,大于10的数值也取10.最小可为1,小于1的数值无效,则不会显示空白符. 如果是个 String对象, 则该字符串本身会作为空白符,字符串最长可为10个字符.超过的话会截取前十个字符. 如果该参数被省略 (或者为null), 则不会显示空白符 MDN
看到这边,相信大家对于这个用法可能有些疑惑,TMD的原来JSON.stringify还能这样用.下面我来举几个例子,一方面解决我上面留的两个问题,另一方面展示一下MDN关于JSON.stringify的定义.废话不多说,直接上代码.首先我们来看replacer
//replacer为函数的情况,我们顺便把上面的两个问题解决下
//对于第一个问题,默认情况下JSON.stringify对于类型是function的属性是不显示的.
//下面我们写个replacer函数
var censor = function(key,value){
if(typeof(value) == 'function'){
return Function.prototype.toString.call(value)
}
return value;
}
var foo = {bar:"new property",baz:3,getName:function(){return 'foo'}};
console.log(JSON.stringify(foo,censor))
//{"bar":"new property","baz":3,"getName":"function (){return 'foo'}"}
//这里我们用replacer函数改变了JSON.stringify的默认行为.
//对于第二个问题,看了第一个题目的解决思路,大家可能都会了
//还是加上判断,给出对于undefined的情况下的处理方式
//但是注意下这里不能直接返回undefined,否则对应的属性还是不出现
//这里我们返回一个'undefined'字符串表示这个属性是undefined
var censor = function(key,value){
if(value === undefined){
return 'undefined'
}
return value;
}
var foo = {bar:"new property",baz:3,test:undefined};
console.log(JSON.stringify(foo,censor))
//{"bar":"new property","baz":3,"test":"undefined"}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
这里总结下,当replacer参数为函数的情况下,可以修改JSON.stringify的默认行为. 当replacer参数不为function的时候:
//当replacer参数为包含 String 和 Number 对象的数组的情况下:
var foo = {a:"1",b:2,c:true};
console.log(JSON.stringify(foo,['a','c']))
//{"a":"1","c":true}
//当replacer参数为null的情况下:
console.log(JSON.stringify(foo,null))
//{"a":"1","b":2,"c":true}
//当replacer忽略的情况下:
console.log(JSON.stringify(foo))
//{"a":"1","b":2,"c":true}
2
3
4
5
6
7
8
9
10
11
12
这里replacer参数不为function类型的参数时,忽略该参数或者为null的时候,执行JSON.stringify的默认行为;如果为Sting、Number类型的数组时,相当于一个IP白名单,只有数组列出来的属性才能被显示.
下面我们来说说space参数 1.如果space参数为String类型的情况下,则默认取前String的前10个字符作为分割符 2.如果space参数为Number类型的情况下,则表示space个空格(space<=10,大于10取10) 直接看效果:
//space参数为String的情况下:
var foo = {a:"1",b:2,c:true};
console.log(JSON.stringify(foo,null,'test'))
/*
{
test"a": "1",
test"b": 2,
test"c": true
}
*/
//space参数为Number的情况下:
var foo = {a:"1",b:2,c:true};
console.log(JSON.stringify(foo,null,4))
/*
{
"a": "1",
"b": 2,
"c": true
}
*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
在上面这段代码中,很偶然的我们使用4个空白符可以很好的dump对象(4个空白符不是正好就是一个tab么)
最后提一下toJSON方法
如果一个被序列化的对象拥有 toJSON 方法,那么该 toJSON 方法就会覆盖该对象默认的序列化行为:不是那个对象被序列化,而是调用 toJSON 方法后的返回值会被序列化
var obj = {
foo: 'foo',
toJSON:function(){
return 'bar';
}
}
JSON.stringify(obj);//'"bar"'
JSON.stringify({x:obj});//'{"x":"bar"}'
2
3
4
5
6
7
8
利用toJSON方法,我们可以修改对象转换成JSON的默认行为.
# 用JSON.stringify来dump对象
在日常是用中,我们可能会dump一些复杂的对象,这些对象往往对象内嵌套对象.直接看起来并不那么直观,结合上面的的replacer和space参数,我们可以这样dump复杂对象
var censor = function(key,value){
if(typeof(value) == 'function'){
return Function.prototype.toString.call(value)
}
return value;
}
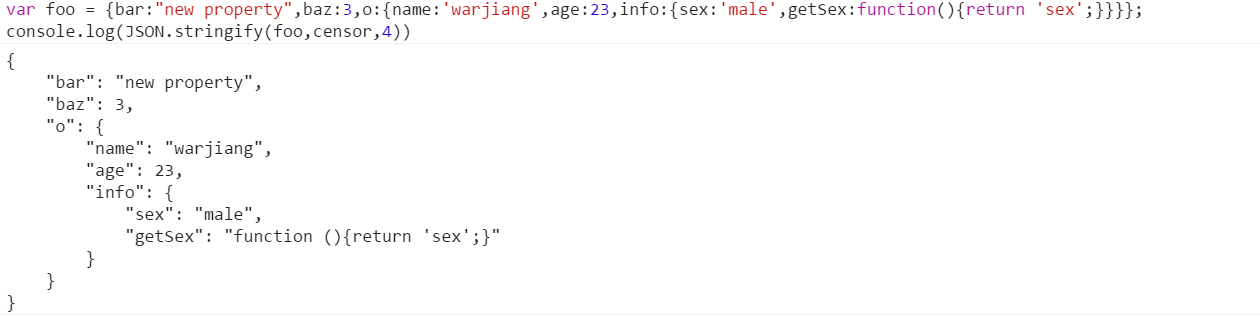
var foo = {bar:"new property",baz:3,o:{name:'warjiang',age:23,info:{sex:'male',getSex:function(){return 'sex';}}}};
console.log(JSON.stringify(foo,censor,4))
2
3
4
5
6
7
8
效果如下:
 哎,是不是很清晰!
哎,是不是很清晰!
